VERACODE es uno de los fabricantes punteros en Análisis de Dependencias y Análisis de Código Estático, y recientemente me asignaron a un servicio en el que me encargaría de realizar la integración de estos análisis de VERACODE en un pipeline de gitLab CI para uno de nuestros clientes.
Anteriormente no había realizado ninguna integración de VERACODE, y la verdad es que tras leer la documentación del fabricante parecía que la tarea no sería muy difícil.
La situación de partida es que contábamos por un lado con una aplicación Java mavenizada que a través de un pipeline implementado sobre gitLab-CI se le realizaban los test unitarios y posteriormente se realizaba el despliegue de la aplicación ya dockerizada.

Ahora bien, ¿cómo implementamos las invocaciones a los análisis?
Primer stage: Veracode Source Composition Analysis
Con Source Composition Analysis podemos analizar las librerías de terceros de nuestro desarrollo, identificando aquellas en las que se han encontrado vulnerabilidades o versiones obsoletas, y permitiendo su uso siempre que no ejecutemos esas funciones identificadas como vulnerables. Caso de que efectivamente llegáramos a hacer uso de estas vulnerabilidades, el SCA de VERACODE nos propone alternativas, como el uso de otras versiones de la misma librería o su sustitución por otras (por ejemplo).
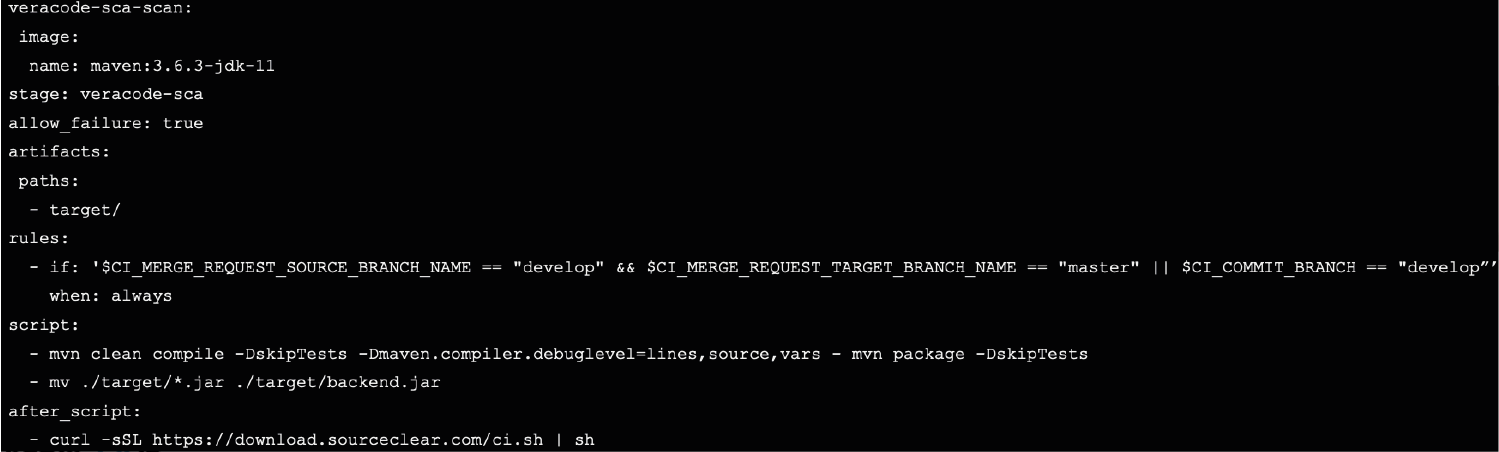
Para poder invocar este servicio, hay que seguir estos pasos:
-
Crear y establecer el valor a la variable de entorno de la CI - SRCCLR_API_TOKEN – que nos dará acceso a la funcionalidad
-
Descargar e instanciar el script que proporciona el fabricante para ejecutar este análisis
-
Analizar la necesidad de incorporar variables que condicionen la ejecución de este análisis (modo Debug para obtener información añadida, activar cache para la descarga del script, etc). Información detallada en https://help.veracode.com/r/c_sc_ci_script
Esta sería la foto final de la implementación realizada.

Segundo stage: Veracode Static Code Analysis
A través del análisis de código estático de Veracode podemos ver el estado de salud de nuestro código. Analiza el código a través de dos posibles integraciones: en nuestros pipelines y/o a través de los IDE’s de desarrollo del equipo. A nivel de compatibilidad, en la siguiente imagen el fabricante nos muestra los principales ejemplos ...

Existen dos formas de hacer uso de la API que VERACODE expone para poder trabajar con sus productos: REST y XML (https://help.veracode.com/r/Veracode_APIs). A través de esta API podemos automatizar los procesos de escaneo, revisar resultados de los análisis, mitigar errores y también podemos realizar tareas a nivel de administración.
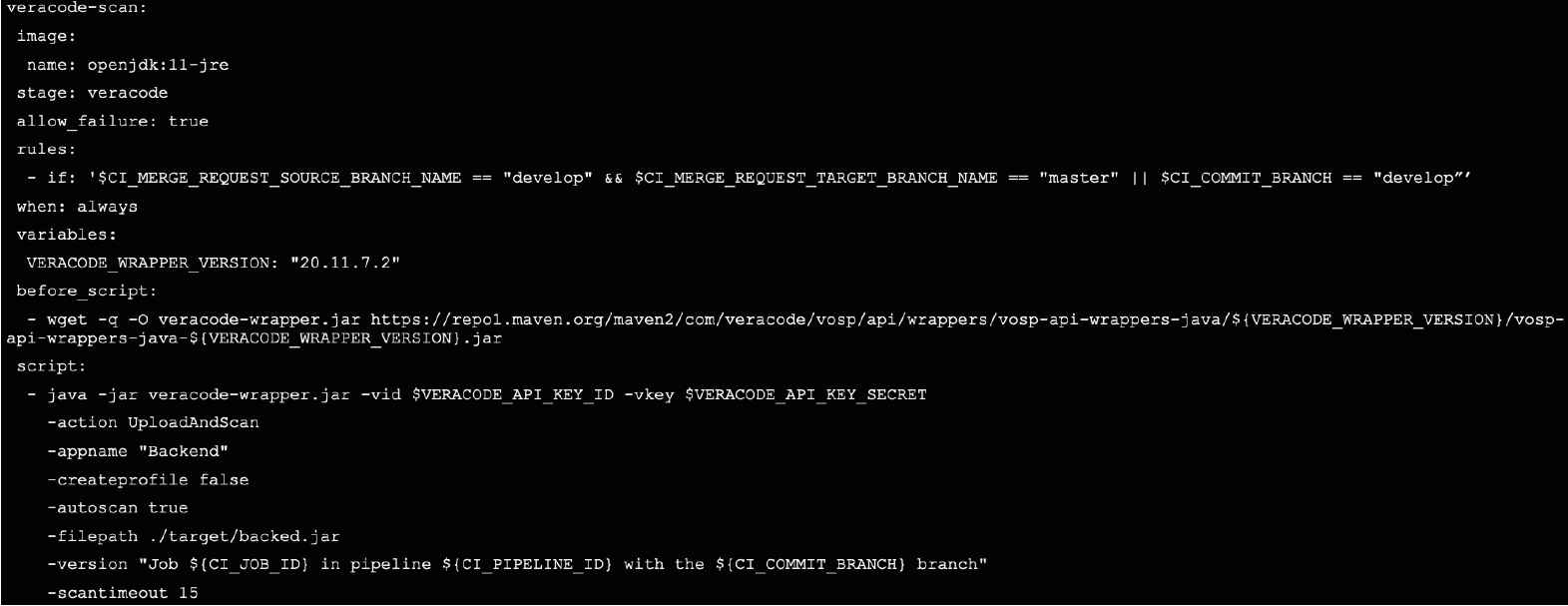
En el caso que os traigo hoy, vamos a utilizar el Java API WRAPPER que VERACODE nos proporciona (hay una segunda opción que documentan aquí https://help.veracode.com/r/c_about_wrappers) y tendremos que integrarlo como un segundo stage dentro del pipeline y para ello tendremos que:
-
Deberemos crear las variables de entorno de CI para establecer los valores que harán falta para -vid y -vkey, por ejemplo VERACODE_API_KEY_ID y VERACODE_API_KEY_SECRET
-
Hacer uso de un wapper que tendremos que descargar desde maven-central
-
Invocar el wapper con los parámetros adecuados
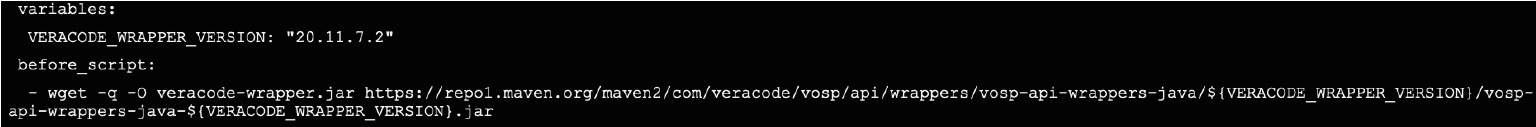
La descarga del wrapper desde maven-central la podemos realizar a través de un wget, pero hemos de tener cuidado con la versión que descargamos

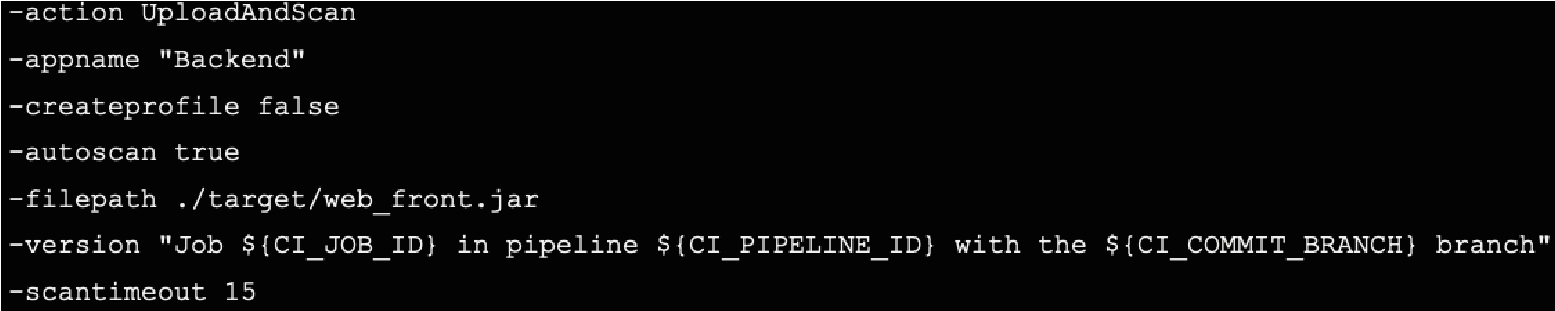
Una vez tenemos el jar del wapper solo nos queda invocarlo haciendo uso de los parámetros adecuados. El listado completo de parámetros lo encontramos en https://help.veracode.com/r/r_wrapper_parameters y nosotros hicimos uso de los que os detallamos a continuación:

Es importante destacar la función del parámetro -version, que es el que nos permitirá enlazar (o crear una foto fija del momento) entre la versión del software, el build lanzado y el resultado del análisis.
O dicho en otras palabras, podremos ver desde las interfaces web de VERACODE el build en gitLab y la versión del código taggeada en el repositorio de código en el momento del análisis. También permitirá la revisión en sentido contrario (desde el código, pasando por el build y viendo el resultado del análisis).
Esta sería la foto final de la implementación: