Algunos pensaréis que “token de diseño” es solo un término cool, ¿verdad? ¡Estáis equivocados! Son una forma extremadamente versátil de compartir propiedades de diseño y, en este artículo, aprenderéis cómo funcionan.
 Los tokens de diseño son un término muy de moda que la gente está empleando sin dar mucha explicación y, en algunas ocasiones, sin tener mucha idea de lo que está hablando. Así que, para remediarlo, he escrito este artículo para hablar sobre qué son, cómo funcionan y por qué son realmente útiles.
Los tokens de diseño son un término muy de moda que la gente está empleando sin dar mucha explicación y, en algunas ocasiones, sin tener mucha idea de lo que está hablando. Así que, para remediarlo, he escrito este artículo para hablar sobre qué son, cómo funcionan y por qué son realmente útiles.

Tokens de diseño, explicado por el creador del término
Haré una pequeña referencia a esta cita de Jina, quien creó y acuñó el término “design token”, mientras ella y su equipo trabajaban en el proyecto “Lightning Design System”:
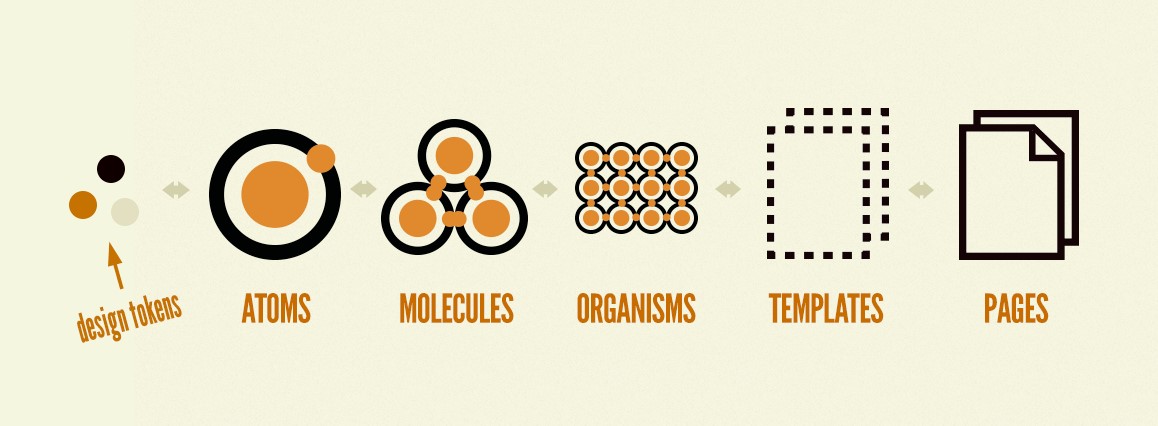
“Los ‘Design Tokens’ son los átomos visuales del sistema de diseño, concretamente, son entidades con nombre que almacenan atributos de diseño visual. Los usamos en lugar de valores ‘hardcodeados’ para mantener un sistema visual escalable y consistente”.

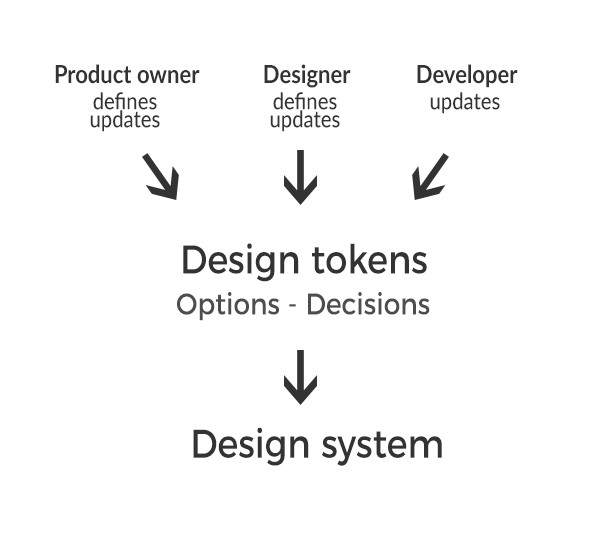
Gracias al trabajo de Jina en esto, permitió a muchos equipos de diseño y desarrollo a plantearse cómo querían trabajar en sistemas multiplataforma. Partiendo de lo que actualmente se conoce como “guía de estilo”, la unión de “Design System” con “Design Tokens” pintaba muy bien.

Tokens de diseño, explicados por mí

Supongamos que tu empresa tiene un sitio web, una aplicación para iPhone y varios folletos impresos de información. Para todo lo relacionado con la marca, utiliza una guía de estilo, que es bastante estándar, pero esa guía de estilo suele ser un PDF con mucha información que no significa mucho para un desarrollador.
Esa guía de estilo contendrá información como los colores de la marca, la tipografía y cómo usar el logotipo, por nombrar solo algunos ejemplos; pero hacer llegar esa información a los técnicos que no están bien versados en la lectura de guías de estilo podría ser un poco tedioso.
Aquí es donde los tokens de diseño se vuelven realmente útiles porque, en esencia, son datos centralizados, casi como una base de datos de valores de diseño, que podrían ser consumidos por cualquier cosa que entienda un estándar, como JSON.
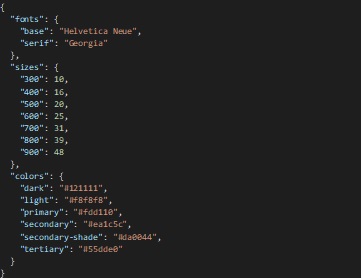
Mostraré con un ejemplo cómo pueden verse los tokens de diseño cuando están en un formato de datos estándar, como JSON:

Aquí, los tokens de diseño hacen referencia a fuentes, una escala de tamaño y colores. Los colores son valores hexadecimales y la escala de tamaño se refiere a valores de píxeles.
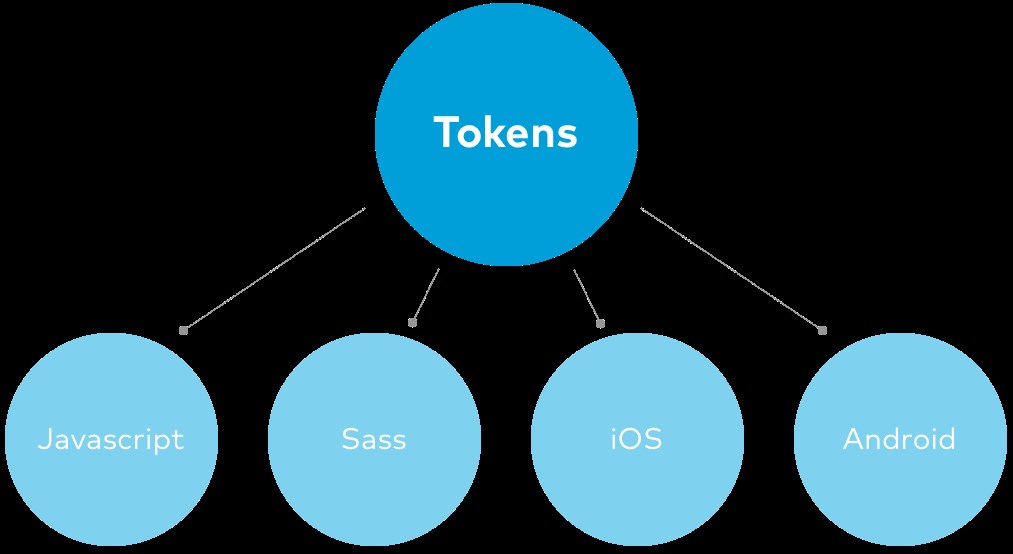
Estos datos deberían traducirse por plataforma. Por ejemplo: para imprimir, es posible que deba convertir esos píxeles en puntos y los valores hexadecimales en valores CMYK. Para la web, probablemente desee cambiar los píxeles a unidades responsive, como rem’s o em’s, pero eso está genial porque hay muchas herramientas para hacer ese tipo de traducciones. Lo importante es que tenemos una estructura centralizada de definiciones que se pueden utilizar en base a multiplataforma.
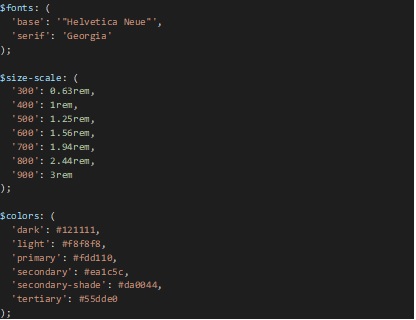
Aquí un ejemplo de la salida si ese JSON se convierte en Sass:

El mantenimiento de los tokens
Hemos echado un vistazo a cuál puede ser la salida de los tokens de diseño, pero ¿cómo se mantienen? Como con todo en diseño y tecnología: depende.
Herramientas como Figma y Sketch ofrecen algunas opciones cuando se trata de tokens de diseño. Con Figma, existen complementos como Figgo que ayudan a convertir tokens de diseño estático en datos más útiles que los desarrolladores pueden usar.
 Con Sketch puedes usar complementos tal y como Design Tokens, como su nombre bien indica.
Con Sketch puedes usar complementos tal y como Design Tokens, como su nombre bien indica.