En el presente post, voy a tratar de exponer de forma clara y sencilla cómo se aplican diferentes efectos y animaciones a nuestros elementos HTML usando exclusivamente CSS. El principal objetivo no es el de enumerar todas las propiedades, así como sus posibles valores o funciones, si no la de conocer las distintas posibilidades que nos ofrece CSS a la hora de aplicar cierto dinamismo a nuestros elementos. Para ello lo mejor es conocer y diferenciar las distintas propiedades, valores y funciones que se usan para dicho fin.
Estas propiedades son:
- Transition: Permite aplicar un cambio de estado de las propiedades.
- Transform: Permite aplicar una serie de funciones de transformación a un elemento.
- Animation: Permite animar elementos HTML sin usar JS.
- Y la directiva @keyframes: Usada para definir los estados de una animación.
Transiciones
Su objetivo principal es el de suavizar el cambio de valor de una o varias propiedades. Existen 4 propiedades principales asociadas a las transacciones:
- transition-property: es donde se indica la propiedad que se le va a aplicar el cambio de valor.
- all | none | propiedad
- transition-duration: establece el tiempo que durará la transición.
- Indicada en segundos. Ejemplo: 2s
- transition-timing-function: indica el modo en el que se producirá el cambio de estado.
- ease | linear |ease-in | ease-out | ease-in-out
- trasition-delay: es el tiempo de retraso antes de que comience dicha transición.
- Indicada en segundos. Ejemplo: 2s
Estas propiedades se pueden establecer por separados o agrupadas en el siguiente shorthand:
- transition: <property> <duration> <timing-function> <delay>
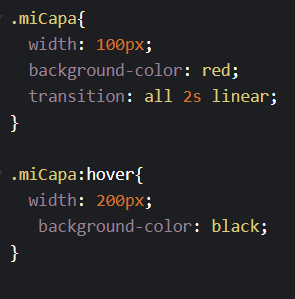
Al definir una transición, ésta se ejecutará cuando se produzca un determinado evento sobre el elemento al que se le ha aplicado la transición. A modo de ejemplo, se puede lanzar una transición con la pseudo-clase :hover.

En este ejemplo, la capa aumentará de tamaño y cambiará de color al hacer hover, pero al tener establecida la propiedad “transition” se hará de una manera suave, lineal y que durará 2 segundos.
Hay que tener en cuenta que la transición se especifica en la regla base.
Transformaciones
Las trasformaciones permiten aplicar distintas funciones a un determinado elemento, como rotar, torcer, etc. Para ello nos basta con utilizar las siguientes propiedades:
- transform-origin: Cambia el punto de origen del elemento en una transformación. Por defecto es el lado superior izquierdo del elemento.
- transform: Aplica una o varias funciones de transformación sobre un elemento. Las principales funciones serían:
Funciones 2d:
-
- translate(%|px, %|px)
- translateX(%|px)
- translateY(%|px)
- scale(n n)
- scaleX(n)
- scaleY(n)
- rotate(x-deg y-deg)
- rotateX(x-deg)
- rotateY(y-deg)
- skewX(x-deg)
- skewY(y-deg)
Funciones 3d:
-
- translate3d(%|px, %|px, %|px)
- translateZ(%|px)
- rotate3d(x-deg,y-deg,z-deg,a)
- rotateZ(z-deg)
- scale3d(x,y,z)
- scaleZ(z)
Para que el efecto 3d funcione tenemos 2 opciones:
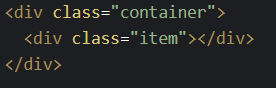
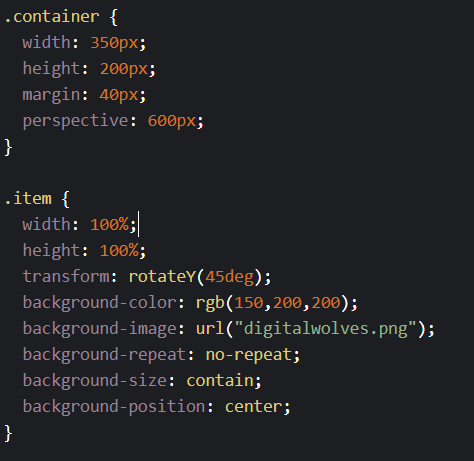
- Establecer la propiedad “perspective” al contenedor.
HTML

CSS

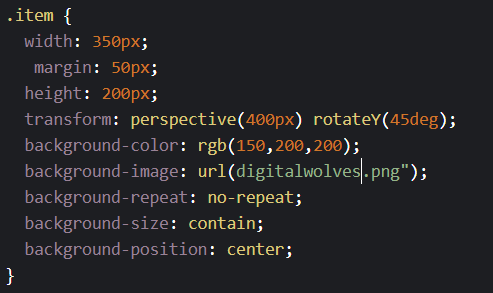
- O aplicar la función perspective() como valor de la propiedad transform del elemento.
HTML

CSS

El resultado es el mismo en ambos casos:

Animaciones
Para crear una animación se debe generar un “@keyframes”, que es una directiva que permite establecer los diferentes estados por el que se quiere hacer pasar a un elemento.
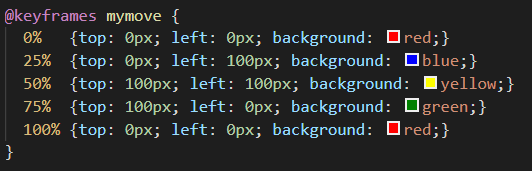
Es mejor visualizarlo con un ejemplo:

Nota: 0% y 100% puedes sustituirse por from y to.
Se nombra al @keyframes, en este caso con el nombre de “mymove” y se establece los puntos de control que tendrá, así como las propiedades y valores que se irán modificando en cada punto.
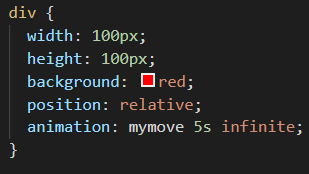
Una vez hecho esto, ya se puede usar la animación en el elemento html, con el siguiente “shorthand”:
animation: <name> <duration> <timing-function> <delay> <iteration-count> <direction> <fill-mode> <play-state>

* En la w3school se puede ver los distintos valores que pueden tomar cada propiedad, así como su funcionalidad.
https://www.w3schools.com/css/css3_animations.asp
Como se aprecia en el ejemplo, no es necesario usar todas las subpropiedades. Estas subpropiedades también se pueden aplicar de forma individual.
Es importante saber que no todas las propiedades son suceptibles de ser animadas, en el siguiente enlace se puede comprobar cuales sí:
http://www.w3bai.com/es/cssref/css_animatable.html
Conclusión
Como se ha podido ver, de una manera breve, se puede hacer animaciones, transformaciones, … a nuestros elementos de una forma bastante sencilla usando solamente CSS. Lógicamente este post es solo una pequeña introducción al potencial que se puede obtener mezclando estas propiedades.
Para ello dejo un ejemplo de una animación 3d con el logo de atSistemas, en donde solamente se ha usado HTML y CSS. No se ha empleado ninguna imagen ni ningún código JS.

Puedes ver el proyecto en: https://codepen.io/Jesus-Garcia-Navarro/pen/YzWeoOJ